Quicklinks
- Image Sizes
- Products Overview Page
- Product Sequence (on Category Page)
- Product & Product Category Colors
- Custom Search (Relevanssi)
Image Sizes
Notes: the sizes listed under width/height here are the ideal upload sizes. They often contradict the original ARDEX UK image size PDF.
Slider Images
Upload Width x Height: 1872 x 512
Suggestions:
- Upload a single image at 1872×512 for crisp display on retina screens.
- If you’ve already uploaded a Category Image or a Page Header Image (see below) you can use that same image as a slide. This prevents an extra upload. The image will automatically be cropped vertically from center to fit 1872 x 512.
- If you want to use a different aspect ratio for Slider Images a developer needs to implement image sizes and styling to support it.
Aspect Ratio: 117:32
Image Size Used:
slider_image (936w, 256h, hard crop)
Page Teaser Images
Upload Width x Height: 1600 x 800
Suggestions:
- Upload a single 2:1 image at 1600×800 for crisp images on retina.
- The site currently has “Page Teaser Image” styles only for 1/2 columns (50% width) and 1/1 columns (100% width). By uploading a single 1600×800 image, the correct sizes for both will be automatically generated.
- If you want to use a different aspect ratio for Page Teaser Images a developer needs to implement the image sizes and styling to support it.
Aspect Ratio: 2:1
Image Sizes Used:
teaser_image (800w, 400h, cropped from center) for 1/2 columns
teaser_image_wide (1600w, 400h, cropped from center) for 1/1 columns
Product Category Images
(Category Image & Application Image)
Upload Width x Height: 1872 x 820
Suggestions:
- Upload a single image at 1872×820 for crisp display on retina screens.
- Assign the same image (do not upload twice) to both Category Image and Application Image when editing a Category.
- If you want to use a different aspect ratio for Category Images a developer needs to implement image sizes and styling to support it.
Note:
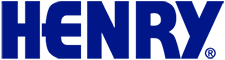
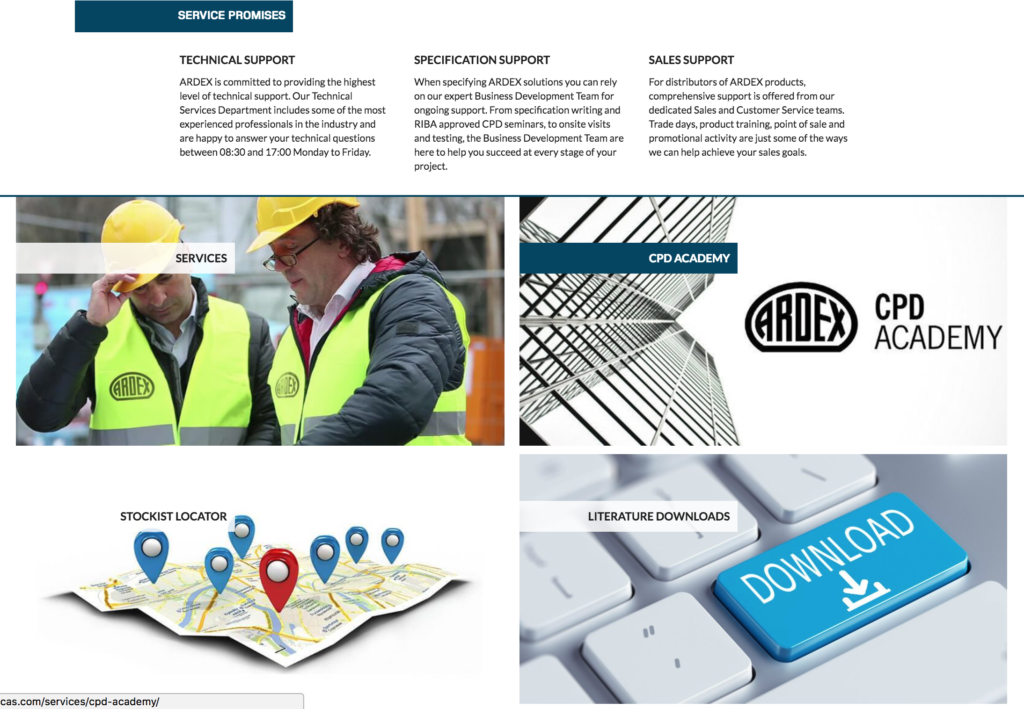
The Category Image appears on a Single Category Page (first image), but the Application Image appears as a small thumbnail on the Products Overview Page (second image).
Aspect Ratio: 16:7
Image Sizes Used:
header_image (936w, ANYh, soft crop) – used for “Category Image”
application_image (424w, 186h, hard crop) – used for “Application Image”
Page Header Images
Upload Width x Height: 1872 x ANY (recommend 820)
Suggestions:
- Upload a single image at 1872×820 for crisp display on retina screens.
- Using a height of 820px will keep a consistent 16:7 aspect ratio across various pages, but this is not required. If you want to use a taller or shorter image for a specific page, go for it.
Note:
This image size of “Page Header Image” refers to the image at top left of various page templates. This image may be set differently for different pages. Examples:
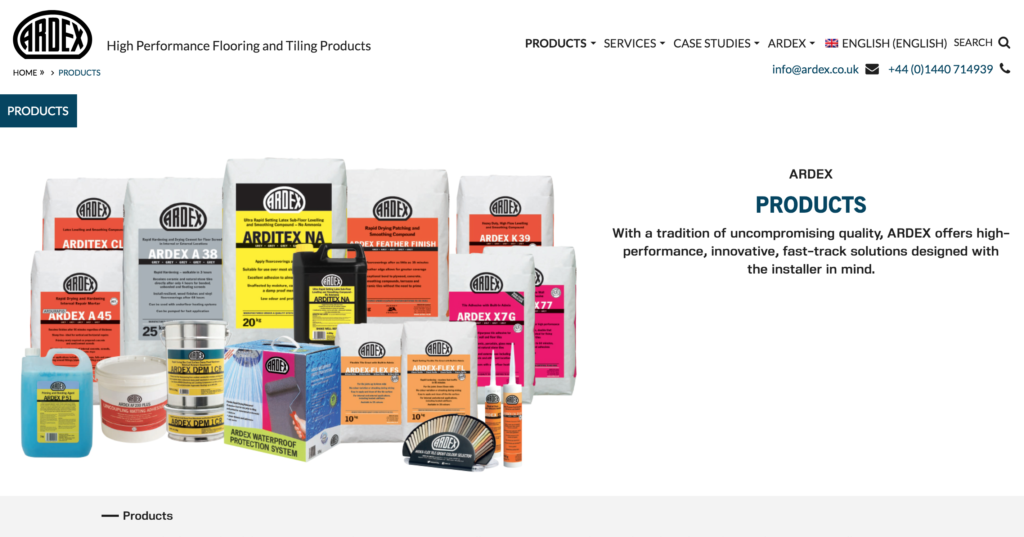
- “Products Overview” Page Template – can be set as either Featured Image or Products Fields > Image
- “Subpage with Header” Page Template – set as Featured Image
- Category Image – see above
Aspect Ratio: ANY (or 16:7 if height is 820)
Image Sizes Used:
header_image (936w, 936h, soft crop)
Product Images – Featured Image
Upload Width x Height: ANY x ANY (minimum 1024px)
Suggestions:
- Upload a single image with a width or height (or both) of 1024px for crisp display on retina screens.
- Image does not have to be square. Image should have as little whitespace as possible around the product; the product should fill the image dimensions.
Aspect Ratio: ANY
Image Sizes Used:
large (1024w, 1024h, soft crop)
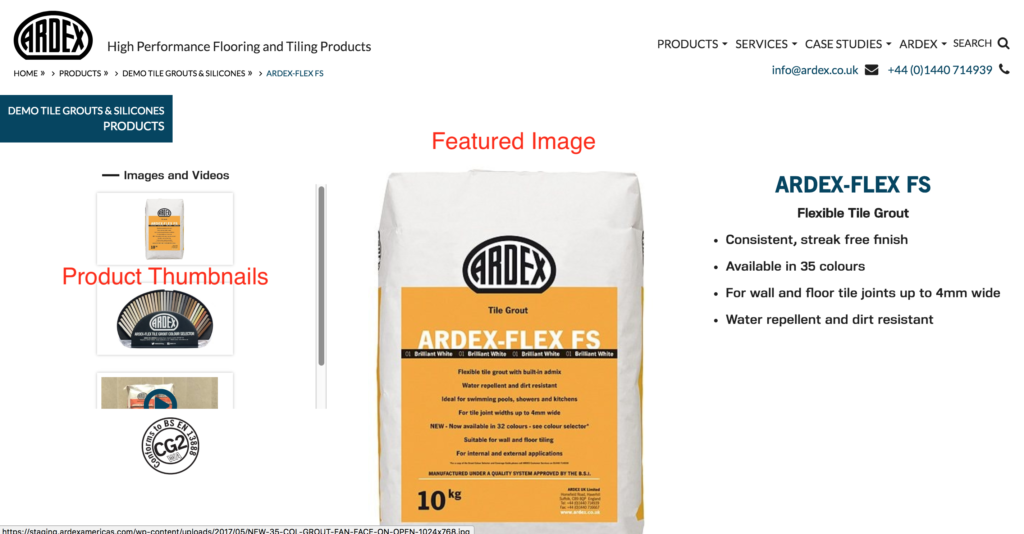
Product Images – Thumbnails
Upload Width x Height: 1024 x 509
Suggestions:
- Upload a single image of 1024×509 for crisp display on retina screens in both the sidebar and the center display.
- The first image is unique and will always display an uncropped square.
Aspect Ratio: 1024:509
Image Sizes Used:
large (1024w, 1024h, soft crop) – used for center image
product_thumbnails (354w, 176h, hard crop) – used for left sidebar thumbs
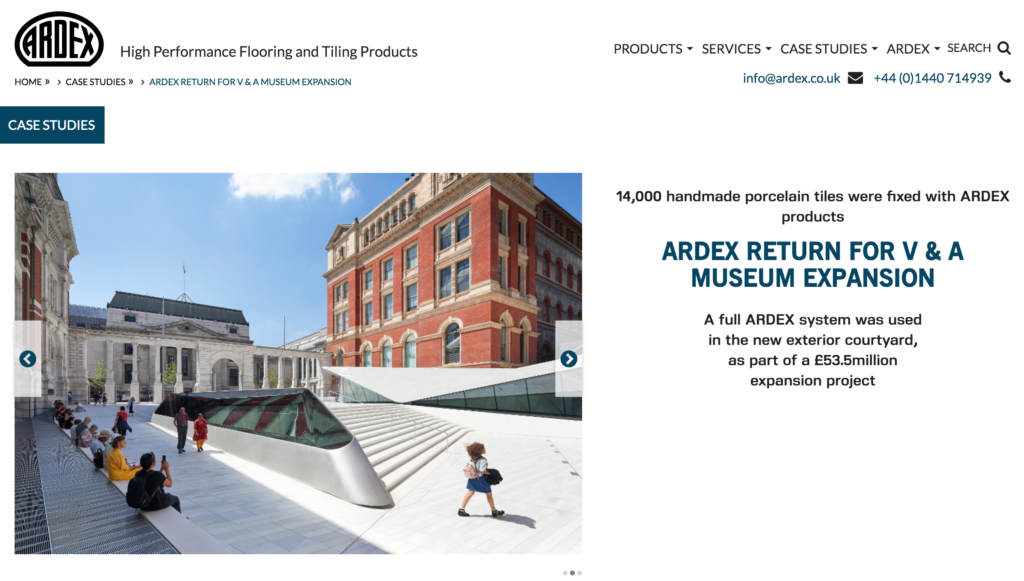
Case Study Images
(Featured Image & Project Images)
Upload Width x Height: 1872 x 1404
Suggestions:
- Upload a single image at 1872 x 1404 for crisp display on retina screens.
- Using a height of 1404px will keep a consistent 4:3 aspect ratio for every slide, but this is not required. If you want to use a taller or shorter aspect ratio for a specific case study, go for it – just be sure all slides for that case study are consistent.
Aspect Ratio: 4:3
Image Sizes Used:
header_image (936w, 936h, soft crop)
medium (300w, 300h, soft crop)
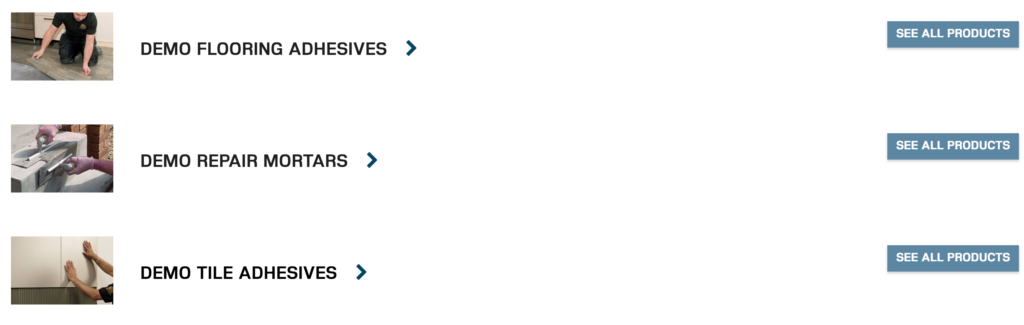
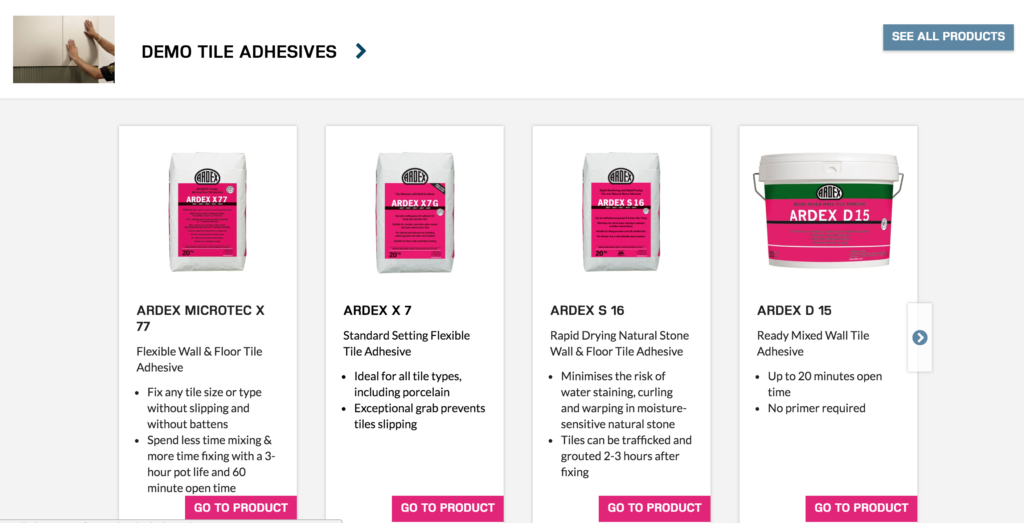
Products Overview Page
Find it here: https://www.wwhenry.com/products/
This page lists all parent product categories as dropdowns, each with an image, an arrow and a “See All Products” button.
Clicking a dropdown displays products from “Product Selection” for that category.
Note: it does not show all products in this category, it only shows the few handpicked in “Product Selection”. Clicking “See All Products” will take you to that product category page, containing all products assigned to it.
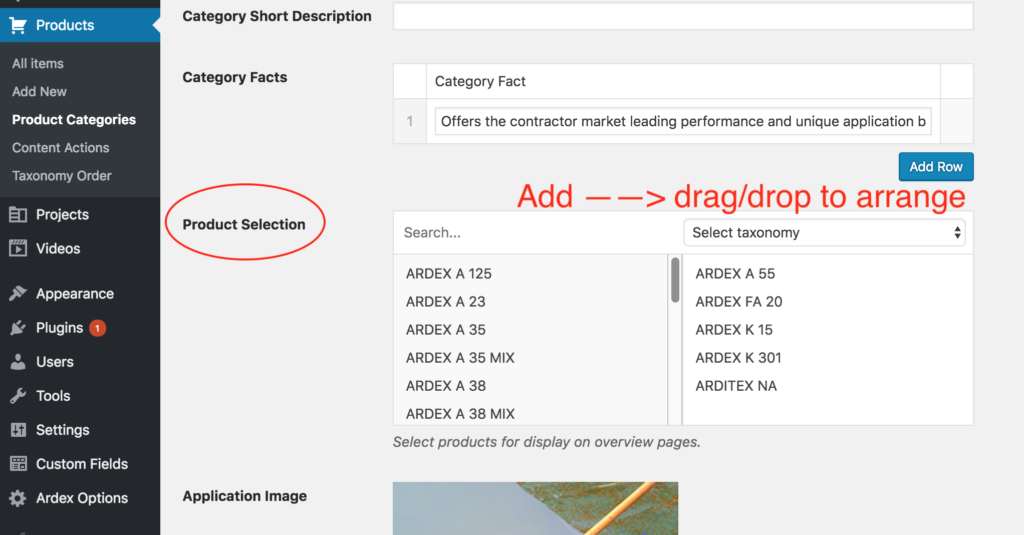
To control products within the dropdown for a Product Category, edit that Product Category and look for “Product Selection”
Add and drag/drop products to re-arrange them in the order you want.
Product Sequence
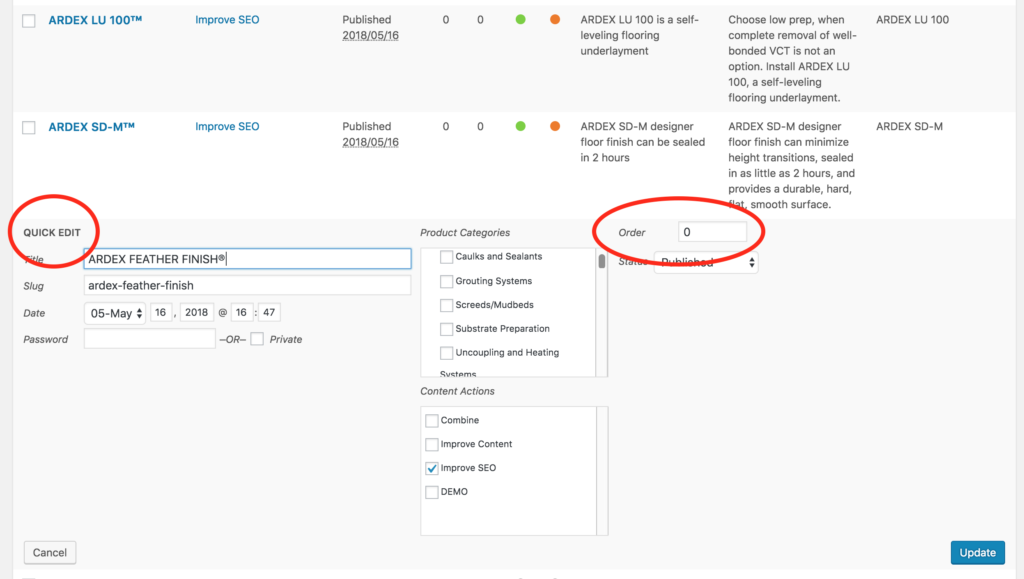
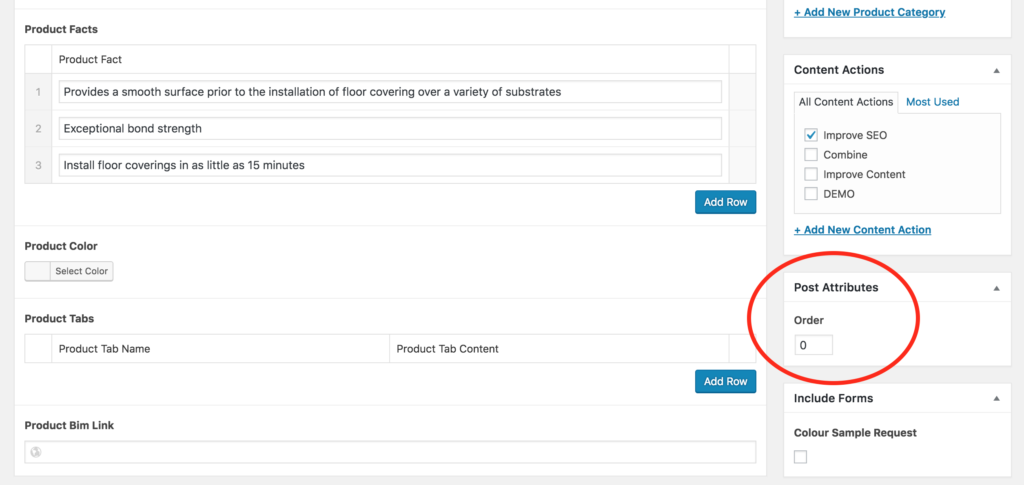
Control the sequence of products on a product category page by setting the Order number for each product.
Products will be sorted by Order ascending (0,1,2,50,200,1000,etc).
Products with the same Order will be sorted by Publish Date, descending (May 30th, April 4th, etc)
New Products default to Order = 0
The Order number can be set by clicking Quick Edit on the All Products page, or by setting Post Attributes > Order while editing a specific product.
While editing Order for many products can be a cumbersome process, you can save yourself time by using larger numbers:
- Reserve numbers 0-100 for “featured products” that appear first
- Assign order numbers in increments of 10 or 20 (like 110, 120, etc) so if you need to move a product before/after something in the sequence you can use something like 109 or 121.
- Consider assigning number ranges to specific categories (100+, 200+, 300+, etc) to help keep your sanity in tact
- To make bulk changes we do have the option of exporting/importing product Order numbers, but this is only efficient if you’re editing or need to reset 50+ products. Requires 1 hour of development time.
Product Category Colors
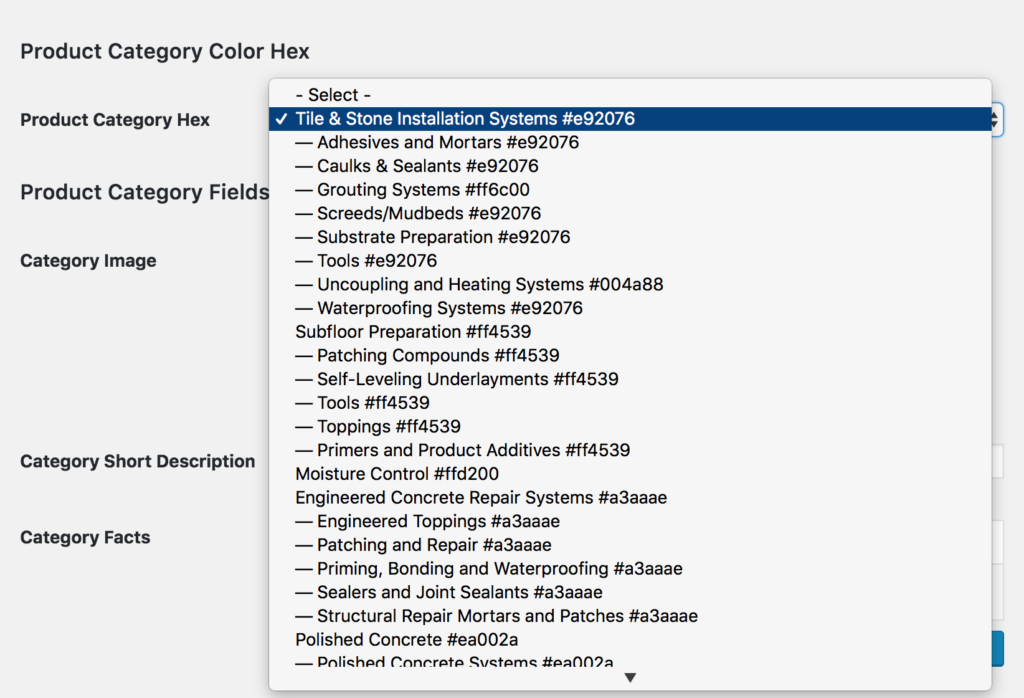
Control the custom colors of a Single Product or a Product Category with the “Product Category Color Hex” setting.
Instructions for adding additional names/colors to the dropdown will be added here later.
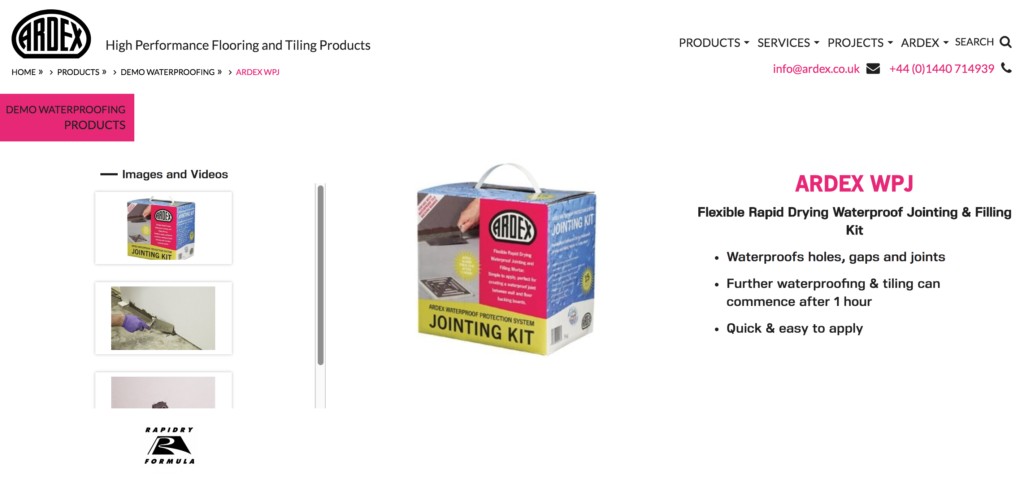
Here you can see the custom colors in action.
Category Page —
Single Product Page –
Custom Search (Relevanssi)
Documentation coming soon!